line25.com/articles/style-your-site-according-t... - диз сайта меняется в зависимости от погоды оО

Orman Clark’s Vertical Navigation Menu: The CSS3 Version - подробный туториал по созданию вот такого красивого меню с CSS3, jQuery и минимумом рисунков.
Демо
+ ввожу новый тег - nav - чтобы легче было искать идеи для меню...
понедельник, 20 февраля 2012

Yummy Gum - сайт двух дизайнеров. Идеальный сайт, оставляющий очень приятное ощущение. Все чистое и аккуратное, но при этом нет ощущения мертвости. Красивые эффекты, есть чему поучиться...
вторник, 24 января 2012
суббота, 21 января 2012

четверг, 12 января 2012

How to Create a Grunge Web Design in Photoshop - хороший туториал по созданию красивого сайта. Много полезных фишек...

Grunge Style In Modern Web Design - стиль Grunge в веб-дизайне. Коротенький introduction и куча ссылок на материалы, туториалы и прочие ресурсы по теме. «Everything you would ever need for a perfect design in a grunge style» (c)
The Secrets Of Grunge Design - еще одна статья про Grunge. На этот раз стиль разбирается по элементам и + хороший набор примеров.
Статьи написаны в 2008 г., ссылки не все рабочие, но интересно наблюдать, насколько за 3 года изменились сайты, приводимые в пример.
P.S. У Smashing Magazine околоэппловский дизайн оО Сначала ютуб, теперь и тут... Скоро интернет станет весь серым и скучным...
суббота, 07 января 2012

CSS3 Button Maker - очень, ОЧЕНЬ полезный инструмент от CSS Tricks. Конструируем кнопочку прямо в браузере и получаем готовый код. Я не фанат css3-градиентов, но иногда такие кнопки необходимы...
пятница, 09 декабря 2011

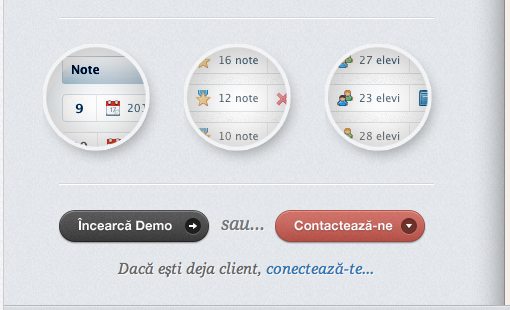
CARNETTE - понятия не имею о чем сайт, но он такой красивый О_О Он в схожем стиле как и редизайн ютуба, но выглядит намного привлекательнее. Рисованные иконки очень оживляют, а на кнопки просто идеальны...

вторник, 06 декабря 2011
esquire.ru/elections - дизайн графиков ооочень хорош!
Пример
Лучше смотреть в оригинале с серым фоном.... глаз радуется, беру на заметку.
Пример
Лучше смотреть в оригинале с серым фоном.... глаз радуется, беру на заметку.
четверг, 01 декабря 2011
"...let’s face it, the only people that ever resize their window to see what happens are web developers." (c)
понедельник, 14 ноября 2011

ANIMATABLE - набор шикарнейших примеров использования CSS3 Animation на github
четверг, 03 ноября 2011
$(document).ready(function() {
$("li").hover(function() {
$(this).stop().animate({ marginTop: "-100px" }, 400);
},function(){
$(this).stop().animate({ marginTop: "0px" }, 400);
});
});
$("li").hover(function() {
$(this).stop().animate({ marginTop: "-100px" }, 400);
},function(){
$(this).stop().animate({ marginTop: "0px" }, 400);
});
});
Designers are visual thinkers, we thrive through creation and experimentation using our mind’s eye and an expert knowledge of the tools of our trade. (c)
суббота, 15 октября 2011

Weekly Freebies: 25 Awesome Free jQuery Image Sliders and Carousels - набор волшебных вещей. Оооочень полезные штуки =)
пятница, 30 сентября 2011
Все еще не могу разобраться о своим временем, поэтому посты все еще не частые...

A Farewell to CSS3 Gradients - очень шикарная статья! Подробно так рассказывается, почему css3 градиенты не так просты и шикарны, как кажется на первый взгляд. Но это не все - самое интересное дальше: про применение моего любимого SVG для создания например такого.

A Farewell to CSS3 Gradients - очень шикарная статья! Подробно так рассказывается, почему css3 градиенты не так просты и шикарны, как кажется на первый взгляд. Но это не все - самое интересное дальше: про применение моего любимого SVG для создания например такого.